I don't usually write
"how to" posts because me no write so good and I would rather spend
20 hours making a viz than 1 hour writing about it. But after reading Chris
Love's great post on Tableau "edge-cases" I decided that it might be helpful to
explain how I created the Game of Thrones viz which
is somewhat of an "edge-case". So hopefully this is helpful.
why even make this? get a hobby
Usually
the reason I create a viz is because I want to tell a cool story with an
interesting dataset. For me a viz is usually a bit of a chicken or the egg type
of situation as in which comes first the data or the story? Do you have a cool
data set and find the good story in there; like in this Trump tweets viz? Or do you have an interesting
hypothesis and find the data; like in this White House gender pay gap viz?
But
sometimes I just want to make some stupid thing that looks cool. This is why I
made the GOT viz. Actually, I drew this image below one day on the metro
and then thought how could I make this into a viz:
how did you make this? seriously try golf
The Wilson volleyball/spiral chart is the only really tricky part of this viz. The bulk of the GOT viz is comprised of 3 parts: a bar chart showing total appearances (green below), a stacked bar chart showing characters by sigil (blue below) and the custom spiral chart showing each character over time by sigil and number of appearances (red below). This "how to" is going to focus on the custom spiral chart since the rest of the viz is pretty straightforward.
Any custom shape or image can be created in Tableau if you properly 1) plot and 2) connect points. To plot the points requires a little bit of geometry. So, to create the spiral I need to structure the points in Excel. Essentially I want a circle for every major GOT characters. In order to create these circles I needed points along the circumference which would be my X (column shelf in Tableau) and Y (row) coordinates. These X and Y coordinates were created with the following parametric equation in Excel:
- X1 = SQRT(2) × SIN(A1 × PI() / 180)
- Y1 = SQRT(2) × COS(A1 × PI() / 180)
(360 × 0.75) / 50 = 270/50 = 5.4
So I then have a total of 68 points on the circle (360/5.4 plus one point at zero). So in Excel I then have 1,428 rows of data or 68 points times 21 characters. Here is a link to the Excel file.
But wait there's more... math that is. Sorry. This formula only gives me a circle. Not my beautiful/Wilson the friendly volleyball image that I drew. So essentially I need to duplicate the curve of the lower left quadrant of the circle (from degrees 180 to 270) in the upper left quadrant (degrees 270 to 360) so it curves upward like the reeds sticking out of Wilson's fake head. See the angles labeled below.
Then I have to create the concentric circle points for each of the characters. I do that by multiplying the points by an ID value for each character (e.g. Ned Stark is 1, Catelyn Stark is 2, etc). I also add an extra space between each sigil or family group. So now we have our points plotted in concentric circles for each character.
But obviously this looks like shit. So we need convert this to a line but the line needs a path. However, we can't use the angle degree as a path because that starts at the top of the initial circle whereas we want our line to start at the top of the curve. So in Excel I create a path ID field where 1 starts at degree 360, goes backwards until degree 275, then continues on from degree 0 to 270. See the path ID field below.
So with my points plotted and my path field created, I change the chart to a line chart. I place my path ID field on the Path shelf. And now I have this. We are close now.
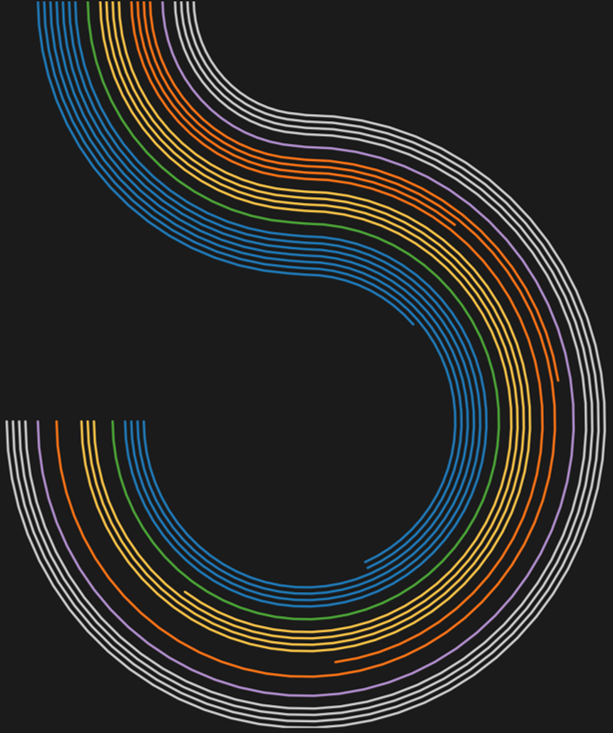
All that is left is to doll this up a bit. Truncate the axes to remove extraneous white space. Remove the axes labels and gridlines. Change the background to dark grey (almost black). I create a color field which colors the line by sigil unless the character has died in which case the color is the same dark grey as the background.
All that is left to do is to drop in the other elements. Add additional floating charts, text boxes, parameters, and data labels. Then add in action filters and highlights.
in conclusion
This viz took me about 10 hours to create from scraping the data to structuring it and finally creating the viz in Tableau. The trickiest part was the math. I hope this how to was helpful and clear. Please let me know if you have any questions in the comments section. Thank you.