The height of the end point on the sparkline visualizes current value relative to height of the bar which represents the range of values across previous months. See an annotated version below.
Strengths
- Contains a high data to ink ratio
- Provides historical context or trend relative to a current point
- The primary visual weight is still a bar chart which is easy to interpret
- It is fun to say: spark bar chart, spark bar chart... do it, it's fun
Weaknesses
- If the bar is too short a sparkline would be impossible to see
- It is visually dense and difficult to understand for some audiences
Here are steps for creating this chart in Tableau. For this example I used the Superstore Sales data set. First, add your dimensions and sparkline measure to the row shelf.
Drag a combined field to the Details shelf if you are using multiple dimensions such as Category and Region above. I called my combined dimension CR. Also drag Order Date to the Details shelf. You will need these for a table calculation later.
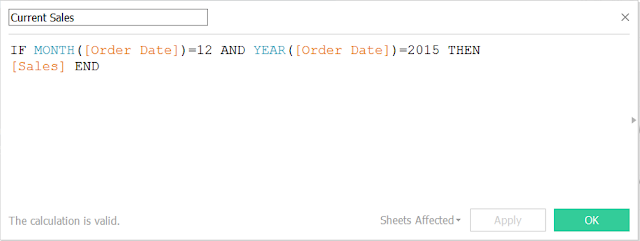
Then, create your x-axis which I called Sales X. This is the sum of sales for the last period (Current Sales) plus 2 times the date value (Order Date). 2 is not required but depends on the measure you use. This creates the sparkline points starting at the current value. See the calculation for Current Sales further down.
Drag Sales X to columns shelf and then set the Table Calculation values. Select Specified Dimensions: your combined dimension (CR) and the sparkline date value (Order Date). Select at the Deepest level and Restarting at the combined dimension (CR).
Mark sure marks is set to Line. Edit the y-axis (Sales) to be independent axis ranges for each row or column. Then edit the x-axis (Sales X) to not start at zero. You should have something that looks like this.
Next drag Current Sales to the left of Sales X in the column shelf. Current Sales is just the sales value for the most current period. See calculation below.
Set the mark type to circle. Format the circle so it matches the line color (white) with a border. Add a reference line to the Current Sales axis. Set the scope at the Per Cell level, set the value to Current Sales and Average. Set No Label or Line. Then add a Fill Below color. This creates the bar in the spark bar chart.
Finally set the axis to a dual axes and you should have something that looks like this.
Let me know if you have any questions in the comments below. Thanks.